Una imagen puede almacenarse en un fichero siguiendo diferentes
formatos. Unos son más sencillos que otros, muchos utilizan compresión
de datos, cada uno tiene sus ventajas y sus desventajas, pero todos
ellos tienen algunas características en común:
Siempre se utiliza una cabecera en el fichero que identifica el tipo de fichero del que se trata, y contiene información necesaria para interpretar el fichero, como el tamaño de la imagen o el número de colores.
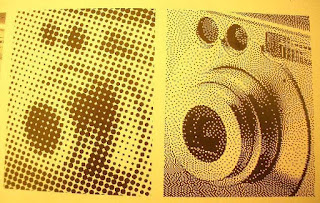
A continuación se encuentran, generalmente comprimidos con un algoritmo específico de ese formato, los datos de la imagen. Una vez descomprimidos, estos datos indican el color de cada píxel (punto) de la imagen.
La imagen puede tener más o menos colores, y en función del número de colores serán necesarios más o menos bits por píxel para indicar el color del que se trata. Cuantos más colores, mejor calidad tendrá la imagen, pero más ocupará el fichero. Normalmente el número de colores es 16, 256 ó 16 millones, lo que requiere 4, 16 ó 24 bits por píxel. En el caso de utilizar 16 ó 256 colores, debe especificarse a que color real corresponde cada uno de esos colores, es decir, que cantidades de Rojo, Verde y Azul serán utilizadas para representar el color en la pantalla. La tabla que asocia a cada color las correspondientes cantidades de Rojo, Verde y Azul se llama paleta de colores. Puede ser modificada en función de la imagen, por lo que es necesario guardarla en el fichero. En el caso particular de utilizar 16 millones de colores, no se utiliza paleta de colores, pues la relación entre número de color y cantidad de Rojo, Verde y Azul es implícita: De los 24 bits por píxel, 8 especifican la cantidad de Rojo, otros 8 la cantidad de Verde, y otros 8 la de Azul.
Los ficheros gráficos contendrán pues una cabecera, los datos de los píxeles (generalmente comprimidos) y la paleta de colores (salvo si se usan 24 bits por píxel).
Veamos a continuación cuales son los formatos más utilizados de ficheros gráficos.
Formatos mapas de bits
TIFF
Este formato es uno de los formatos estrella en el mundo de las imágenes digitales. Es de los formatos más utilizados por sus sorprendentes capacidades de compresión y por gozar de soporte casi universal entre las aplicaciones gráficas.
Siempre se utiliza una cabecera en el fichero que identifica el tipo de fichero del que se trata, y contiene información necesaria para interpretar el fichero, como el tamaño de la imagen o el número de colores.
A continuación se encuentran, generalmente comprimidos con un algoritmo específico de ese formato, los datos de la imagen. Una vez descomprimidos, estos datos indican el color de cada píxel (punto) de la imagen.
La imagen puede tener más o menos colores, y en función del número de colores serán necesarios más o menos bits por píxel para indicar el color del que se trata. Cuantos más colores, mejor calidad tendrá la imagen, pero más ocupará el fichero. Normalmente el número de colores es 16, 256 ó 16 millones, lo que requiere 4, 16 ó 24 bits por píxel. En el caso de utilizar 16 ó 256 colores, debe especificarse a que color real corresponde cada uno de esos colores, es decir, que cantidades de Rojo, Verde y Azul serán utilizadas para representar el color en la pantalla. La tabla que asocia a cada color las correspondientes cantidades de Rojo, Verde y Azul se llama paleta de colores. Puede ser modificada en función de la imagen, por lo que es necesario guardarla en el fichero. En el caso particular de utilizar 16 millones de colores, no se utiliza paleta de colores, pues la relación entre número de color y cantidad de Rojo, Verde y Azul es implícita: De los 24 bits por píxel, 8 especifican la cantidad de Rojo, otros 8 la cantidad de Verde, y otros 8 la de Azul.
Los ficheros gráficos contendrán pues una cabecera, los datos de los píxeles (generalmente comprimidos) y la paleta de colores (salvo si se usan 24 bits por píxel).
Veamos a continuación cuales son los formatos más utilizados de ficheros gráficos.
Formatos mapas de bits
TIFF
Este formato es uno de los formatos estrella en el mundo de las imágenes digitales. Es de los formatos más utilizados por sus sorprendentes capacidades de compresión y por gozar de soporte casi universal entre las aplicaciones gráficas.
TIFF (formato de archivo de imagen etiquetado), desarrollado por
Aldus en los primeros tiempos del MAC para estandarizar la creciente
población de imágenes digitalizadas, es el formato de impresión de
imágenes que goza de mas amplio soporte en las plataformas Macintosh
y PC. A diferencia de EPS, no puede gestionar los dibujos orientados a
objetos, pero por lo demás no tiene limitaciones. De hecho, TIFF ofrece
algunos trucos propios que le hacen muy especial.
El formato TIFF admite hasta 24 canales, el máximo número permitido para cualquier imagen. De hecho, TIFF es el único formato aparte de DCS 2.0, RAW y el formato nativo de Photoshop que puede guardar más de cuatro canales. Todavía más impresionante TIFF admite capas y varios sistemas de compresión como son:
BMP
BMP (Mapa de bits de Windows) es el formato nativo de Microsoft Paint (incluido con Windows) y es admitido por varia aplicaciones Windows y DOS.
El uso más común de BMP es para crear imágenes que se usen en archivos de ayuda y para papeles tapiz de Windows. De hecho, crear un papel tapiz propio es una buena forma de mostrar nuestras habilidades.
GIF
En la antigüedad, el servicio en línea de CompuServe abogó por GIF (abreviatura inglesa de Formato de intercambio de gráficos) como medio para comprimir archivos para que pudieran transferir rápidamente fotografías a través de un módem. Como TIFF, GIF utiliza compresión LZW, pero a diferencia de TIFF, GIF está limitado a sólo 256 colores. A lo largo de los años, el formato GIF se ha hecho ligeramente más sofisticado. Puede guardar una imagen con o sin transparencia.
JPEG
Este formato fue elaborado por el Joint Photographic Experts Group (Algo así como "Grupo de Expertos Fotográficos Unidos"), de cuyas siglas deriva su nombre. Se trata de un formato abierto, cuyos derechos son libres, y que puede ser usado o implementado en un programa (tanto para reconocerlo como para editarlo o guardar archivos en él) libremente, sin tener que pagar derechos por ello a nadie.
El formato JPEG (que suele usar nombres de archivo con las extensiones *.JPEG o *.JPG) nació como una respuesta a las limitaciones de otros formatos, entre ellos el GIF, en cuanto a calidad y tamaño de archivos.
JPEG es un formato de compresión con pérdida, esto quiere decir que, al guardar una imagen en este formato, algo de la información que contiene esa imagen se reduce, es decir, esta pierde un poco de calidad, aunque, generalmente, esta pérdida de calidad es imperceptible al ojo humano. Con ello se consigue reducir el tamaño del archivo y, por tanto, mejorar la velocidad de bajada de tus páginas web.
El formato TIFF admite hasta 24 canales, el máximo número permitido para cualquier imagen. De hecho, TIFF es el único formato aparte de DCS 2.0, RAW y el formato nativo de Photoshop que puede guardar más de cuatro canales. Todavía más impresionante TIFF admite capas y varios sistemas de compresión como son:
• LZW • ZIP • JPEG
BMP (Mapa de bits de Windows) es el formato nativo de Microsoft Paint (incluido con Windows) y es admitido por varia aplicaciones Windows y DOS.
El uso más común de BMP es para crear imágenes que se usen en archivos de ayuda y para papeles tapiz de Windows. De hecho, crear un papel tapiz propio es una buena forma de mostrar nuestras habilidades.
GIF
En la antigüedad, el servicio en línea de CompuServe abogó por GIF (abreviatura inglesa de Formato de intercambio de gráficos) como medio para comprimir archivos para que pudieran transferir rápidamente fotografías a través de un módem. Como TIFF, GIF utiliza compresión LZW, pero a diferencia de TIFF, GIF está limitado a sólo 256 colores. A lo largo de los años, el formato GIF se ha hecho ligeramente más sofisticado. Puede guardar una imagen con o sin transparencia.
JPEG
Este formato fue elaborado por el Joint Photographic Experts Group (Algo así como "Grupo de Expertos Fotográficos Unidos"), de cuyas siglas deriva su nombre. Se trata de un formato abierto, cuyos derechos son libres, y que puede ser usado o implementado en un programa (tanto para reconocerlo como para editarlo o guardar archivos en él) libremente, sin tener que pagar derechos por ello a nadie.
El formato JPEG (que suele usar nombres de archivo con las extensiones *.JPEG o *.JPG) nació como una respuesta a las limitaciones de otros formatos, entre ellos el GIF, en cuanto a calidad y tamaño de archivos.
JPEG es un formato de compresión con pérdida, esto quiere decir que, al guardar una imagen en este formato, algo de la información que contiene esa imagen se reduce, es decir, esta pierde un poco de calidad, aunque, generalmente, esta pérdida de calidad es imperceptible al ojo humano. Con ello se consigue reducir el tamaño del archivo y, por tanto, mejorar la velocidad de bajada de tus páginas web.
Por otro lado, el formato JPEG permite elegir el nivel de compresión que
queremos asignar a un archivo, de modo que podamos decidir qué punto
deseamos entre una mayor calidad de imagen (y, por tanto, un mayor
tamaño de archivo) y una imagen de baja calidad (con un menor tamaño
de archivo). El sistema de compresión que usa JPEG se basa en reducir
información promediándola en las zonas de degradado. A grandes
rasgos, esto quiere decir que se calcula el valor de color de algunos
píxeles en función del color de los píxeles que les rodean. Debido a ello,
este formato es muy eficiente a la hora de almacenar imágenes que
posean muchos degradados y matices de color, mientras que es casi
inútil cuando se enfrenta a dibujos con grandes extensiones de colores
planos y uniformes o con bordes muy definidos.
Si a lo anterior unimos que tiene una profundidad de color (número de colores que puede representar) de 24 bits (algo más de 16 millones de colores), veremos que JPEG es ideal a la hora de mostrar fotografías o imágenes de ese tipo.
JPEG permite también guardar los archivos en modo "progresivo", lo que hará que, a la hora de mostrar la imagen por pantalla, se pueda ver (aunque aún no se haya cargado completamente) con menor calidad. Calidad que irá mejorando a medida que se cargue la imagen hasta obtenerla completamente. Con ello conseguimos que no sea necesario que el navegante se aburra esperando a que se baje la imagen completamente para ver qué demonios has dibujado ahí.
Para terminar, el formato JPEG permite almacenar en el gráfico algo de información en texto (para, por ejemplo, indicar el autor, copyright, etc.) y una copia de tamaño reducido de la imagen, para ser usada por programas de visualización o edición. Pero estas son características que no nos sirven a la hora de hacer páginas web y, además, hacen que el archivo final sea mayor, de modo que las evitaremos en nuestras imágenes.
PNG
Como respuesta a los problemas del formato GIF (fundamentalmente los legales, pero también los técnicos), se inició un proyecto a través de Internet para crear un sustituto. El resultado de ese proyecto fue el formato PNG.
Las siglas PNG significan Portable Network Format (Formato Portable para Redes, aproximadamente). Precisamente, esta "juventud" es su primer y mayor defecto: PNG es completamente irreconocible por navegadores antiguos.
Por otro lado, PNG tiene una serie de característica que lo hace realmente atractivo. Para empezar es un formato totalmente libre, de modo que cualquiera puede implementarlo en sus programas o usarlo libremente del modo que prefiera sin pagar derechos a nadie.
En cuanto a sus capacidades gráficas no está nada mal: Soporta una p rofundidad de color máxima de 24 bits (16.7 millones de colores), usa un sistema de compresión sin pérdida denominado LZ77 que permite reducir el tamaño de los archivos sin reducir su calidad y, si esono es suficiente y crees que te va a sobrar alguno de los 16 millones de colores, puedes reducir la profundidad para así reducir más el tamaño de los ficheros.
Si a lo anterior unimos que tiene una profundidad de color (número de colores que puede representar) de 24 bits (algo más de 16 millones de colores), veremos que JPEG es ideal a la hora de mostrar fotografías o imágenes de ese tipo.
JPEG permite también guardar los archivos en modo "progresivo", lo que hará que, a la hora de mostrar la imagen por pantalla, se pueda ver (aunque aún no se haya cargado completamente) con menor calidad. Calidad que irá mejorando a medida que se cargue la imagen hasta obtenerla completamente. Con ello conseguimos que no sea necesario que el navegante se aburra esperando a que se baje la imagen completamente para ver qué demonios has dibujado ahí.
Para terminar, el formato JPEG permite almacenar en el gráfico algo de información en texto (para, por ejemplo, indicar el autor, copyright, etc.) y una copia de tamaño reducido de la imagen, para ser usada por programas de visualización o edición. Pero estas son características que no nos sirven a la hora de hacer páginas web y, además, hacen que el archivo final sea mayor, de modo que las evitaremos en nuestras imágenes.
PNG
Como respuesta a los problemas del formato GIF (fundamentalmente los legales, pero también los técnicos), se inició un proyecto a través de Internet para crear un sustituto. El resultado de ese proyecto fue el formato PNG.
Las siglas PNG significan Portable Network Format (Formato Portable para Redes, aproximadamente). Precisamente, esta "juventud" es su primer y mayor defecto: PNG es completamente irreconocible por navegadores antiguos.
Por otro lado, PNG tiene una serie de característica que lo hace realmente atractivo. Para empezar es un formato totalmente libre, de modo que cualquiera puede implementarlo en sus programas o usarlo libremente del modo que prefiera sin pagar derechos a nadie.
En cuanto a sus capacidades gráficas no está nada mal: Soporta una p rofundidad de color máxima de 24 bits (16.7 millones de colores), usa un sistema de compresión sin pérdida denominado LZ77 que permite reducir el tamaño de los archivos sin reducir su calidad y, si esono es suficiente y crees que te va a sobrar alguno de los 16 millones de colores, puedes reducir la profundidad para así reducir más el tamaño de los ficheros.
PNG puede además guardarse en modo entrelazado, tal como
vimos en GIF y JPEG, y ya hay disponibles versiones del formato con
transparencias (incluso con la posibilidad de asignar diversos grados de
transparencia).
El único punto donde aún es superado por GIF es en la posibilidad de contener animaciones, y existe un proyecto en marcha para crear una versión de PNG animada, llamada MNG.
En definitiva: No parece que aún sea el momento ideal para abandonar todos tus GIF ́s y pasarte al PNG. A PNG aún le queda algo de camino por delante, pero sus versiones más básicas ya son soportadas por los principales navegadores, y parece que le espera un futuro muy prometedor.
RAW de cámara
Se trata de archivos intactos generados por cámaras digitales de última o media línea antes de que la imagen recorra los distintos pasos de compresión y corrección de color en la cámara. Podemos imaginar los RAW de cámara como el equivalente digital de un negativo de película. Los archivos RAW de cámara son de marca, lo que significa que las cámaras fabricadas por Canon, Fuji, Minolta, etc. Producen tipos de archivos diferentes. Cuando se abre un archivo RAW de cámara, con un software que lo soporte, podremos hacer ajustes de color, de niveles de brillo y de otros valores de la imagen sin prácticamente ninguna perdida de calidad (revelado digital).
Formatos Vectoriales
La información de un formato gráfico vectorial viene dada por la combinación de figuras geométricas. La información es almacenada como fórmulas matemáticas.
Es un método totalmente diferente, y más antiguo. En vez de almacenar los valores de los píxel, se almacenan primitivas de alto nivel que permiten reconstruir la imagen. Un posible ejemplo sería:
Mueve a (100, 0); Color azul; línea a (100, 100); color rojo.
Los ficheros vectoriales son, lógicamente, mucho más compactos que los mapas de bits. Pero, desgraciadamente, solamente son adecuados para describir imágenes muy simples que puedan describirse como un "dibujo", y no como una fotografía.
El formato vectorial no puede reproducir imágenes reales fielmente, pero tiene dos ventajas sobre las rasterizadas:
El único punto donde aún es superado por GIF es en la posibilidad de contener animaciones, y existe un proyecto en marcha para crear una versión de PNG animada, llamada MNG.
En definitiva: No parece que aún sea el momento ideal para abandonar todos tus GIF ́s y pasarte al PNG. A PNG aún le queda algo de camino por delante, pero sus versiones más básicas ya son soportadas por los principales navegadores, y parece que le espera un futuro muy prometedor.
RAW de cámara
Se trata de archivos intactos generados por cámaras digitales de última o media línea antes de que la imagen recorra los distintos pasos de compresión y corrección de color en la cámara. Podemos imaginar los RAW de cámara como el equivalente digital de un negativo de película. Los archivos RAW de cámara son de marca, lo que significa que las cámaras fabricadas por Canon, Fuji, Minolta, etc. Producen tipos de archivos diferentes. Cuando se abre un archivo RAW de cámara, con un software que lo soporte, podremos hacer ajustes de color, de niveles de brillo y de otros valores de la imagen sin prácticamente ninguna perdida de calidad (revelado digital).
Formatos Vectoriales
La información de un formato gráfico vectorial viene dada por la combinación de figuras geométricas. La información es almacenada como fórmulas matemáticas.
Es un método totalmente diferente, y más antiguo. En vez de almacenar los valores de los píxel, se almacenan primitivas de alto nivel que permiten reconstruir la imagen. Un posible ejemplo sería:
Mueve a (100, 0); Color azul; línea a (100, 100); color rojo.
Los ficheros vectoriales son, lógicamente, mucho más compactos que los mapas de bits. Pero, desgraciadamente, solamente son adecuados para describir imágenes muy simples que puedan describirse como un "dibujo", y no como una fotografía.
El formato vectorial no puede reproducir imágenes reales fielmente, pero tiene dos ventajas sobre las rasterizadas:
-
Se pueden escalar sin distorsión
-
Los ficheros que producen son más pequeños
Algunos ejemplos de formatos vectorizados son:
|
Formato
|
Fuente
|
|
FLA
|
Adobe System (FLASH)
|
|
AI
|
Adobe System (ILLUSTRATOR)
|
|
CDR
|
CorelDRAW
|
|
CGM
|
Computer Graphics Metafile
|
|
DRW
|
Micrografx Draw
|
|
DXF
|
Autodesk
|
|
GEM
|
Ventura/GEM
|
|
HGL
|
Hewlett-Packard Graphics
Language
|
|
PIC
|
Lotus Development Corp.
|
|
WMF
|
Microsoft Windows Metafile
|
|
WPG
|
WordPerfect
|
|
BMP
|
Microsoft Windows (PAINT)
|